TAG 2019
Web design
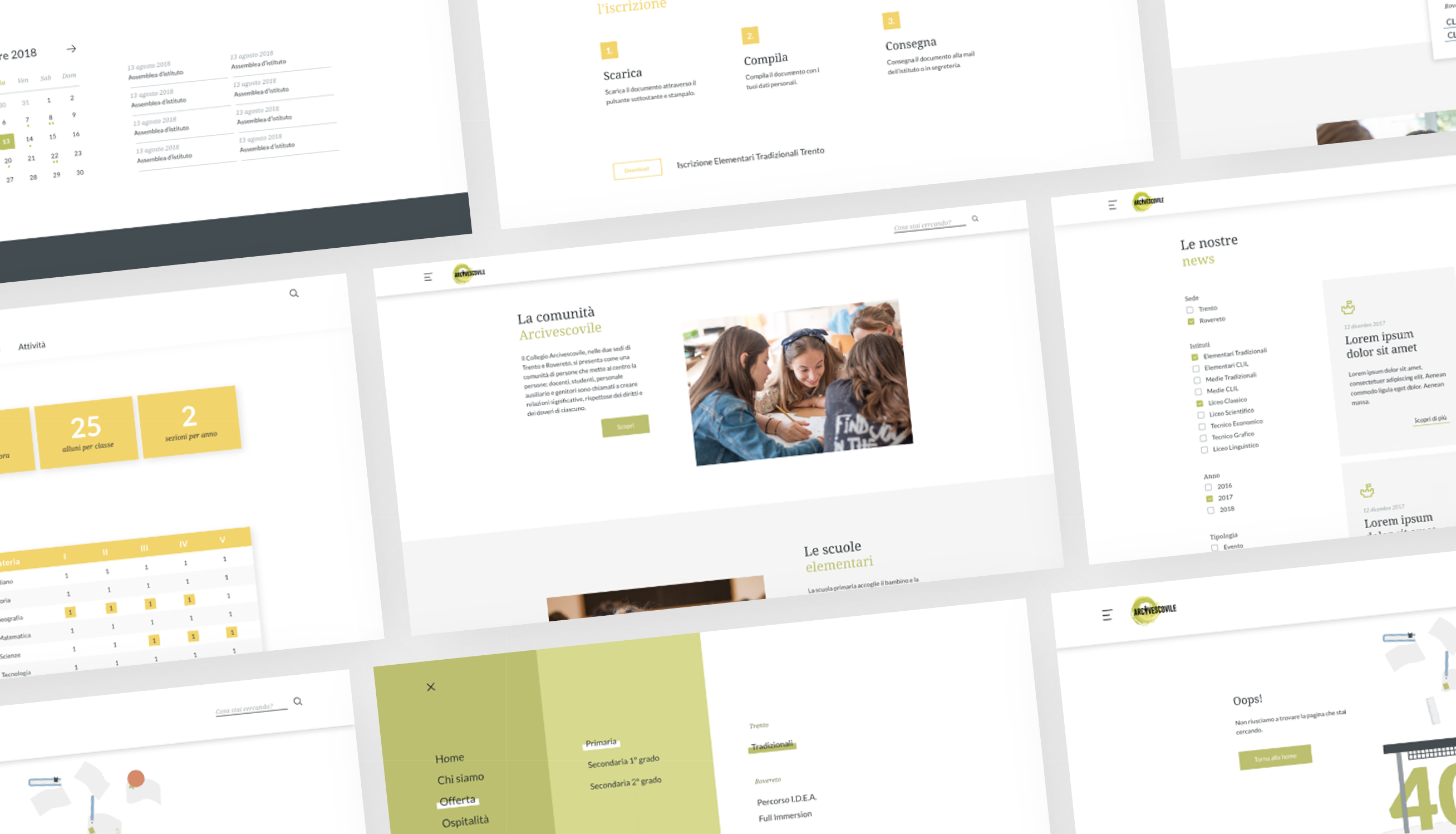
Il progetto ha compreso la progettazione della User Experience e della User Interface e lo sviluppo del nuovo sito del Collegio Arcivescovile. L’obiettivo era rilanciare il complesso mostrando in modo equo le strutture presenti al suo interno, facilitarne internamente ed esternamente l’utilizzo e aggiungere funzionalità.

Il sito web di partenza presentava un scarsa cura nella gestione dello User Journey, nel produzione dei contenuta caricati e nella veste grafica.
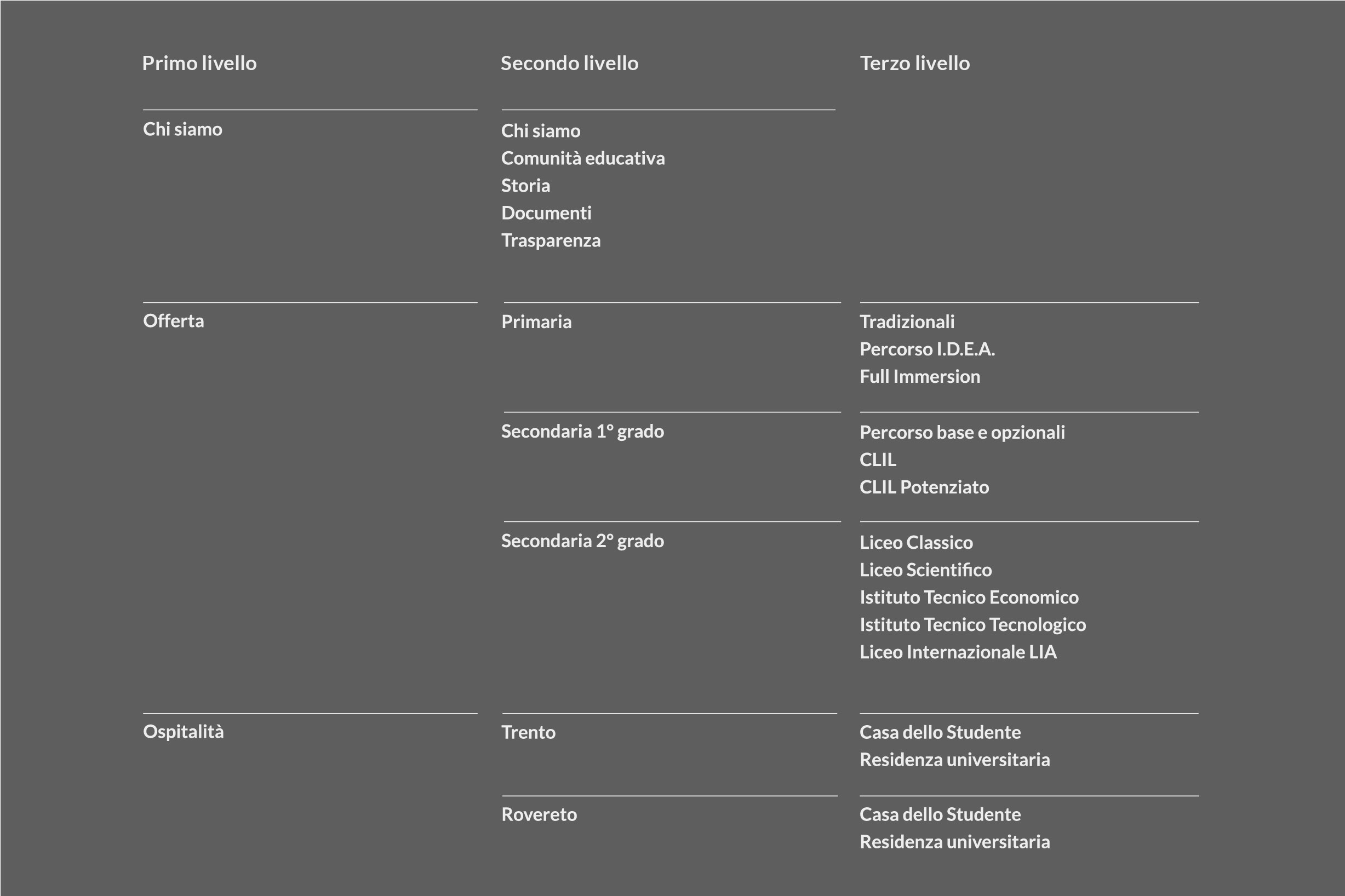
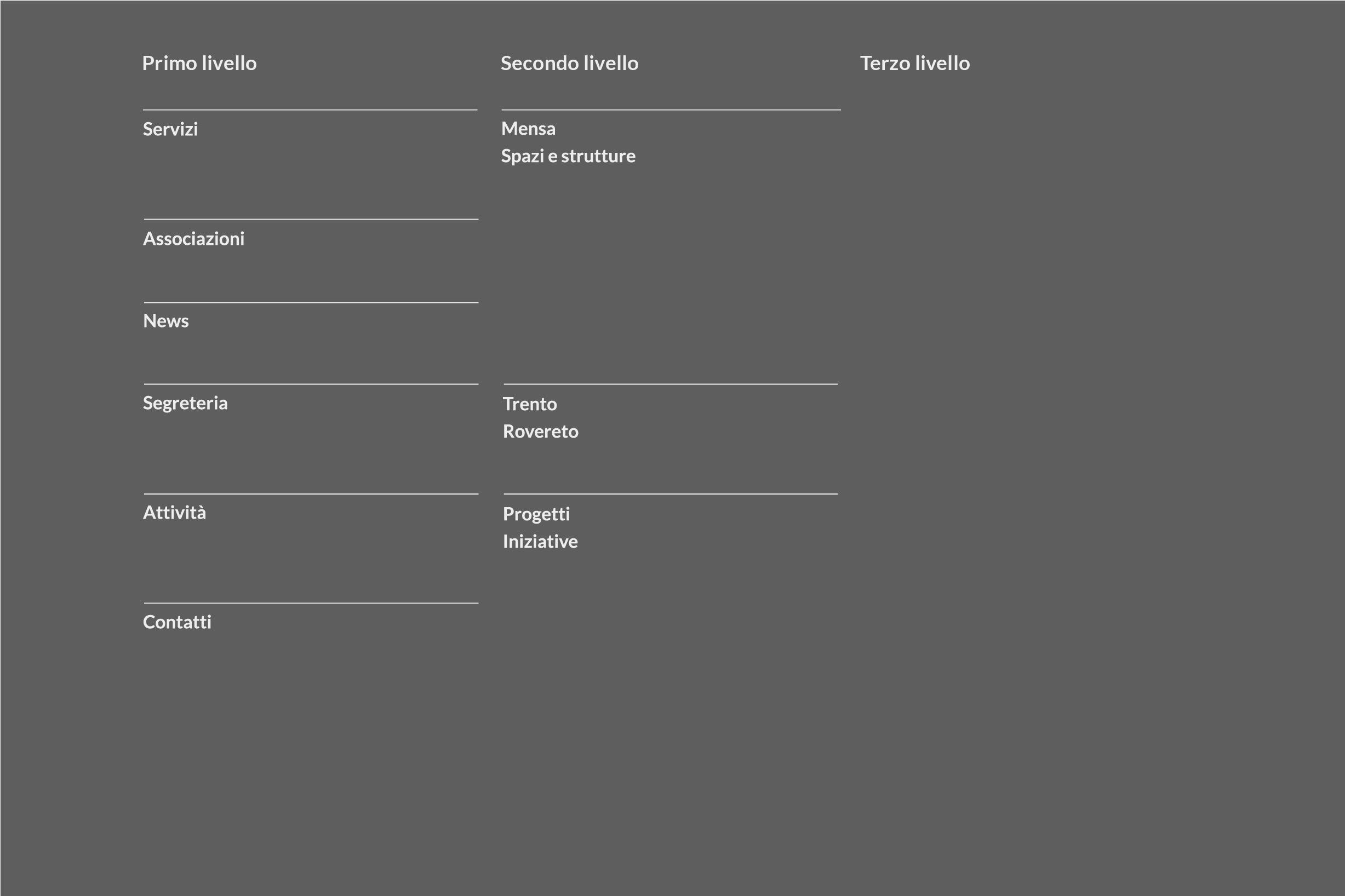
Sfruttando l’analisi del sito precedente come punto di partenza e prendendo in considerazione gli obiettivi tipo degli utenti, è stata progettata l’architettura delle pagine del sito. La prima ipotesi di struttura ha portato all’eliminazione delle pagine superflue, al raggruppamento delle pagine simili e alla modifica delle etichette, per una miglior comprensione del contenuto delle pagine.



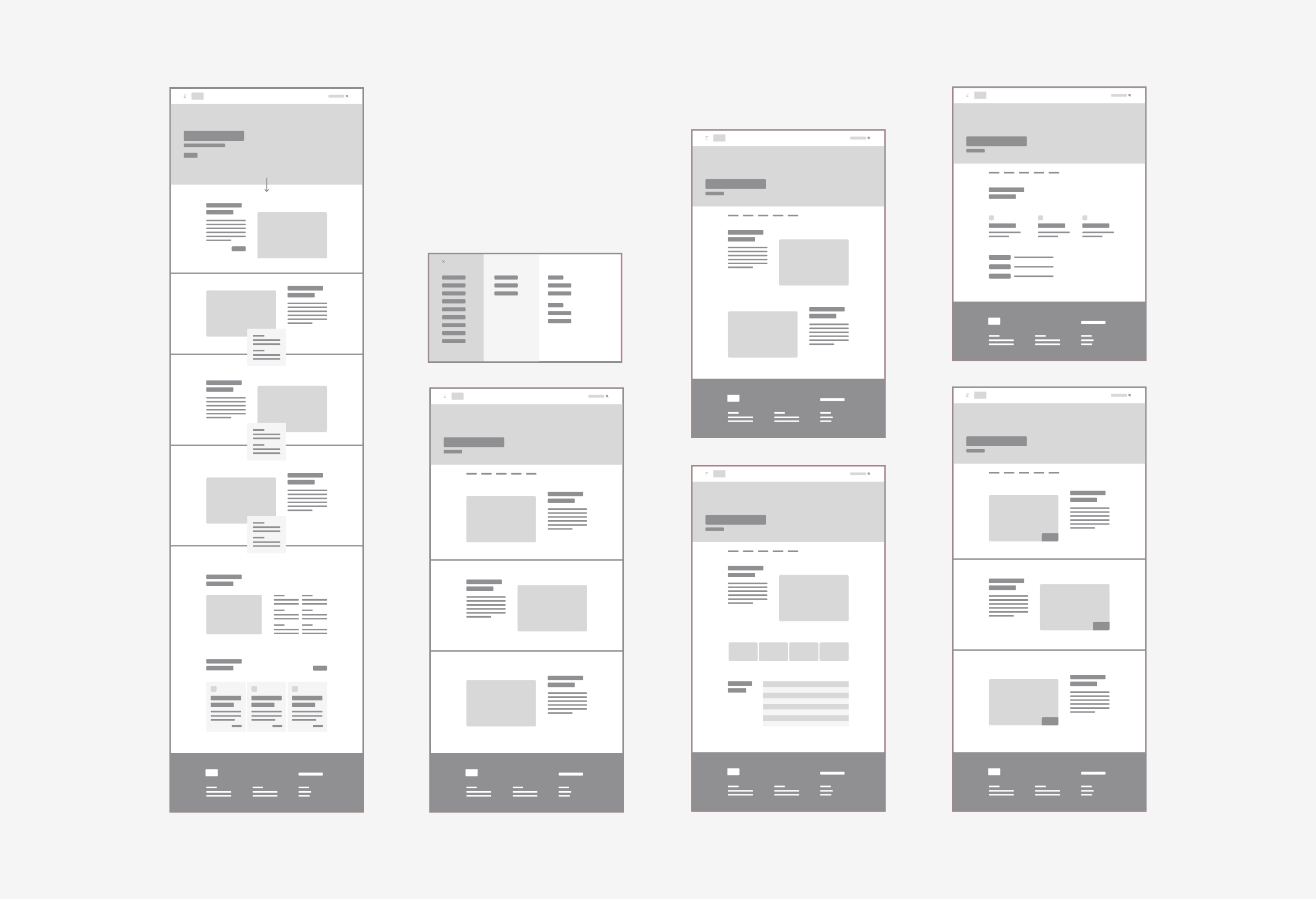
Dopo aver definito l’architettura si è passati alla fase di wireframing. Ogni membri del team design ha proposto la sua idea di organizzazione dei contenuti all’interno delle singole pagina, che poi è stata testata e migliorata. Questo ha portata all’adottare la miglior soluzione possibile.

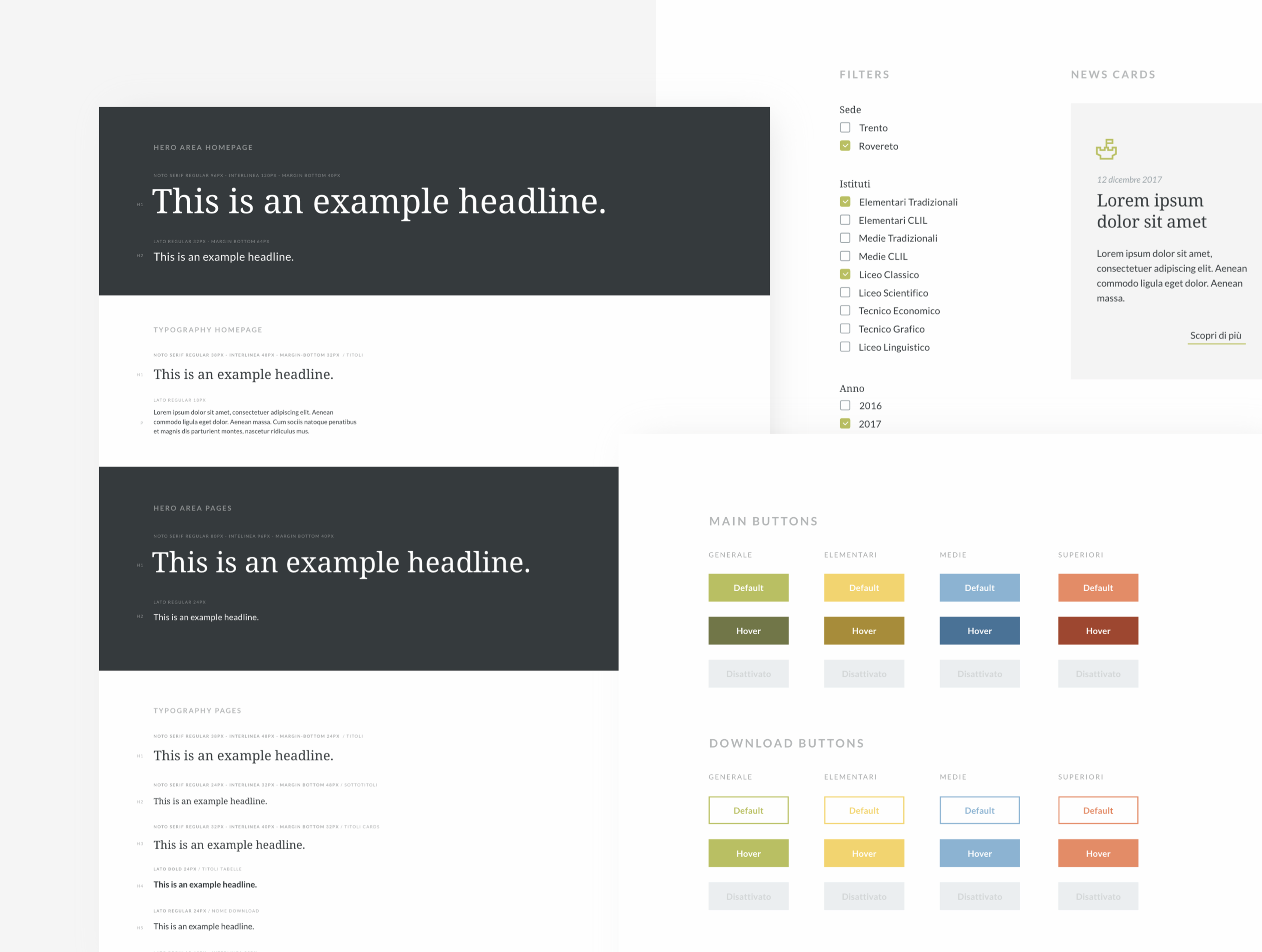
Al wireframe è stata, successivamente, applicato il design, a seguito della progettazione di uno UI Kit. Lo UI Kit presentava combinazioni di colori, dimensioni e stili dei caratteri, bottoni, filtri e cards, elementi che hanno consentito la progettazione uniforme, da parte dei membri del team, delle numerose pagine del sito.

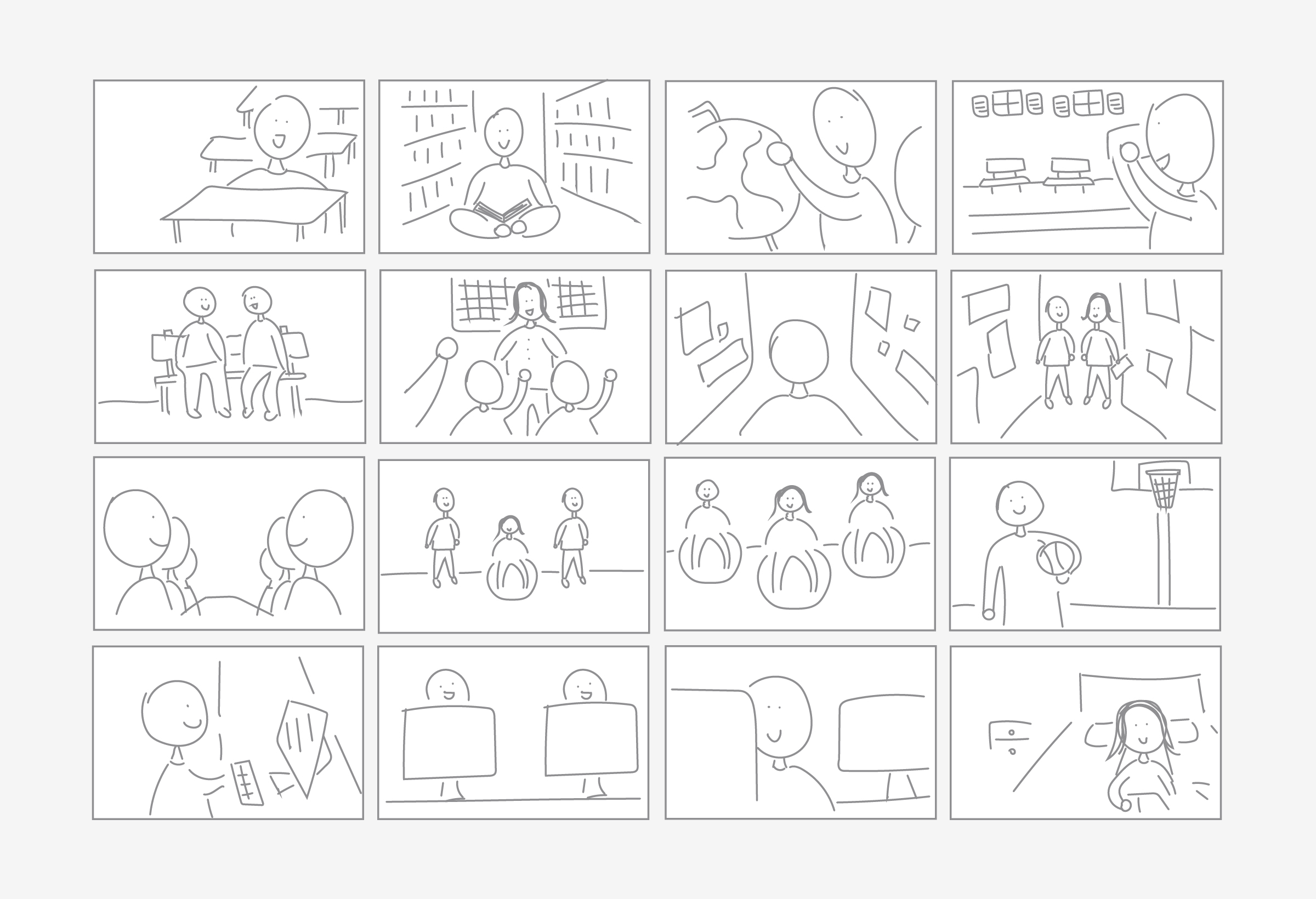
Il team si è occupato anche della progettazione, realizzazione e post-produzione degli scatti fotografici necessari per una buona presentazione del sito. Dopo la fase di progettazione, nella quale è stato redatto uno storyboard con la lista delle risorse, è stato effettuato un sopralluogo nelle due e sedi di Trento e Rovereto, momento utile per analizzare gli spazi a disposizione.

Nella fase finale il team di sviluppo ha utilizzato WordPress per gestire i contenuti e, tramite il plugin Advanced Custom Field, ha personalizzato le funzionalità del CMS creando i template di pagina e i blocchi di contenuto. L’utilizzo di questo strumento ha permesso una corretta gestione del sito da parte del team, e in prospettiva, ha facilitato l’aggiornamento da parte delle segreterie del Collegio.