Maestro Artigiano web
Il Maestro Artigiano è una figura istituita dalla Provincia Autonoma di Trento con la Legge Provinciale sull’Artigianato dell’1 agosto 2002.
La figura del Maestro Artigiano si propone come espressione di qualità dell’artigianato trentino nel quadro degli interventi finalizzati alla crescita delle attività artigianali, e vuole avere come finalità la valorizzazione del know how professionale dei diversi mestieri rappresentati.
Obiettivi
del progetto
Gli obiettivi a breve termine erano quelli di creare una nuova identità visiva fresca con promozione, pubblicità, sito web, verifica delle strategie di marketing dei competitors e l’introduzione di un certificato/timbro di qualità.
A lungo termine l’obiettivo era quello di incrementare il numero di conoscitori e incrementare il numero di iscritti ai corsi e di persone coinvolte nella rete del M.A.
Sito web
Il sito web precedentemente in uso risultava limitante, in quanto si limitava a fare da vetrina al corso di Maestro Artigiano e risultava utile solo ai possibili interessati alla frequentazione dei corsi.
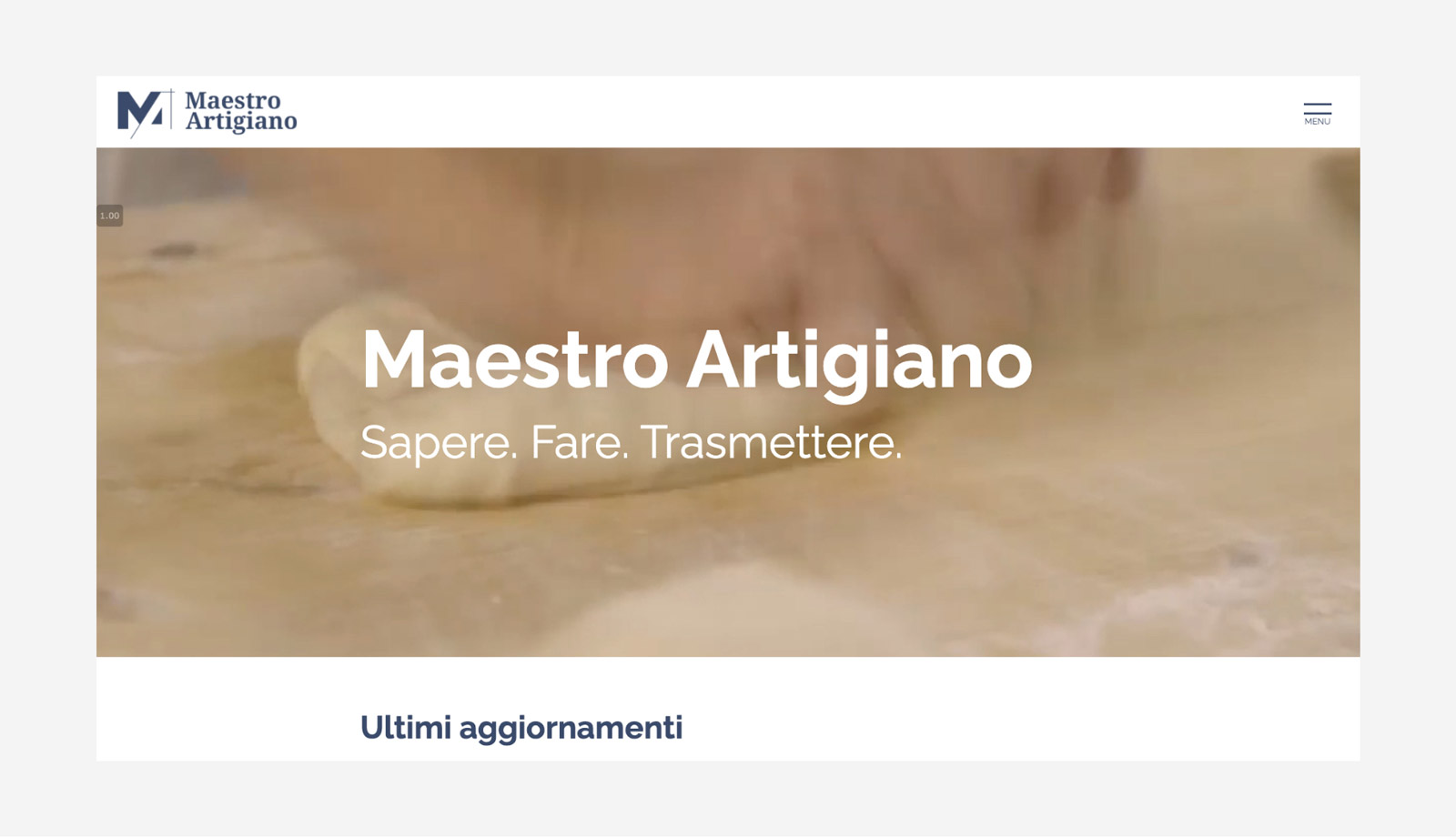
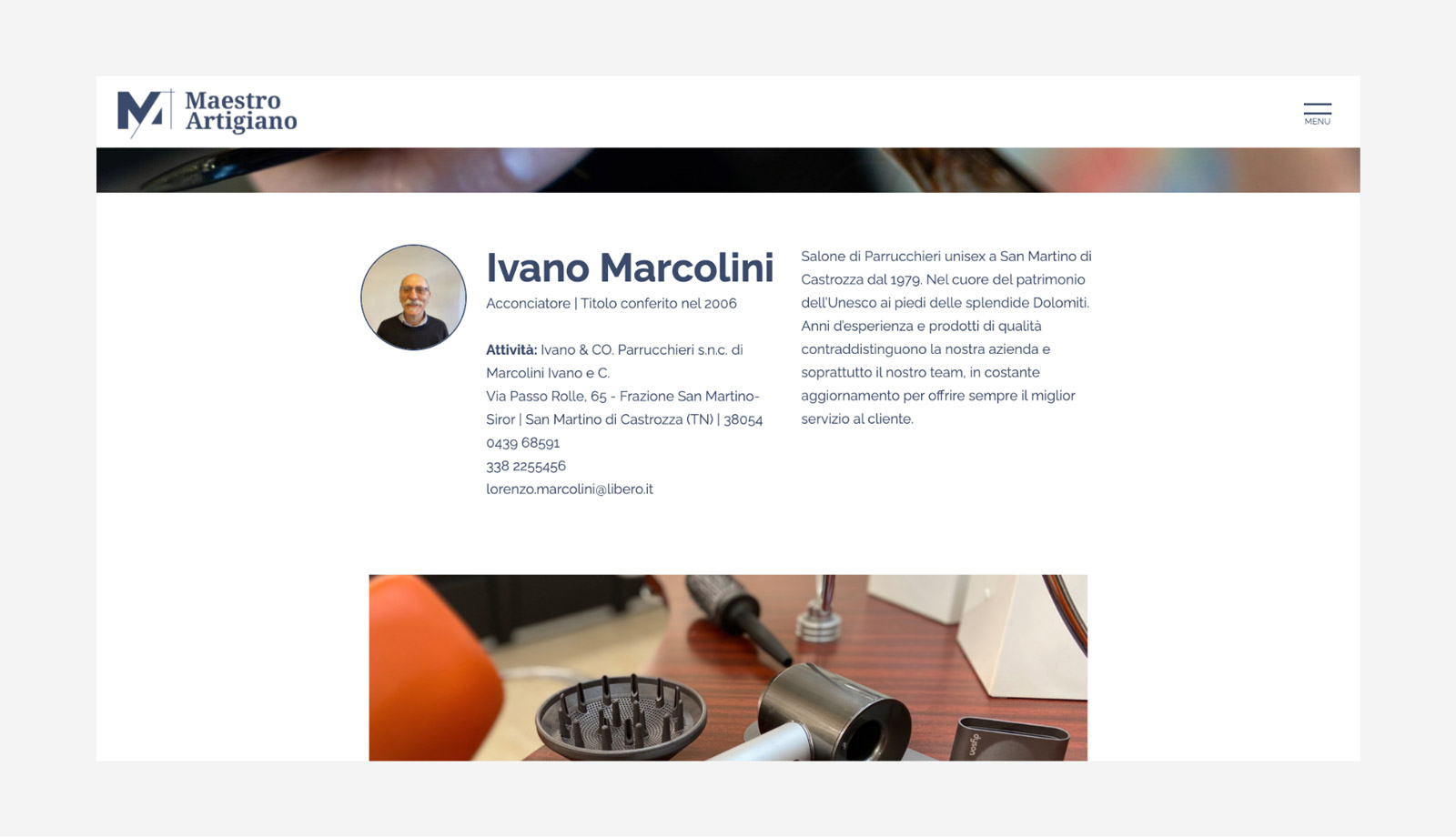
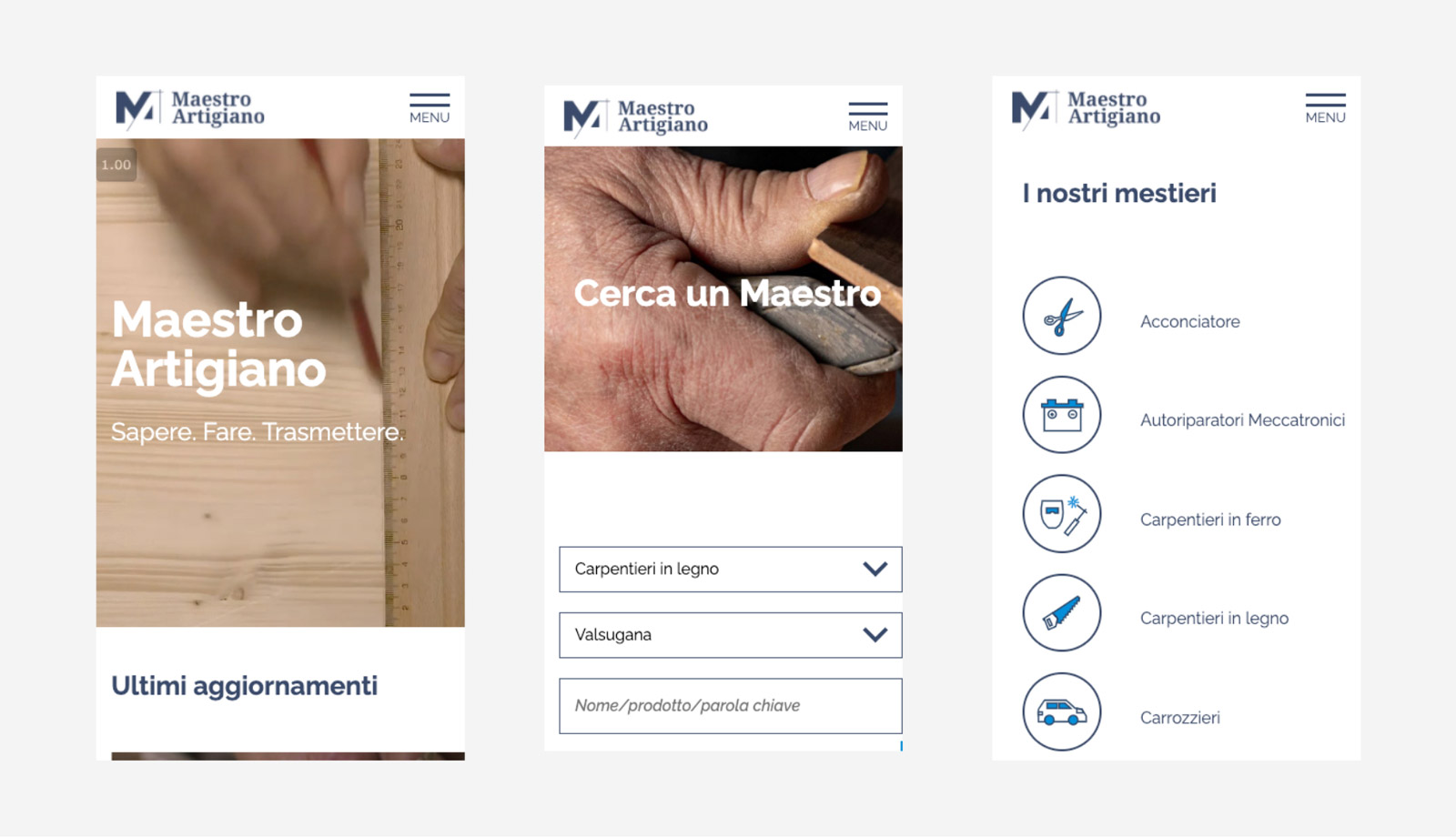
L’obiettivo era quindi quello di rendere il sito web una piattaforma utile a più tipologie di target. Uno degli obiettivi principali era quello di far diventare il sito web una vetrina per tutti i Maestri Artigiani e di farlo diventare un punto di riferimento per la comunità locale in cerca di un professionista di qualità.
Architettura
dei contenuti
Il primo step è stato quello di analizzare il sito precedentemente in uso e di confrontarlo con i principali competitor presenti sul territorio nazionale.
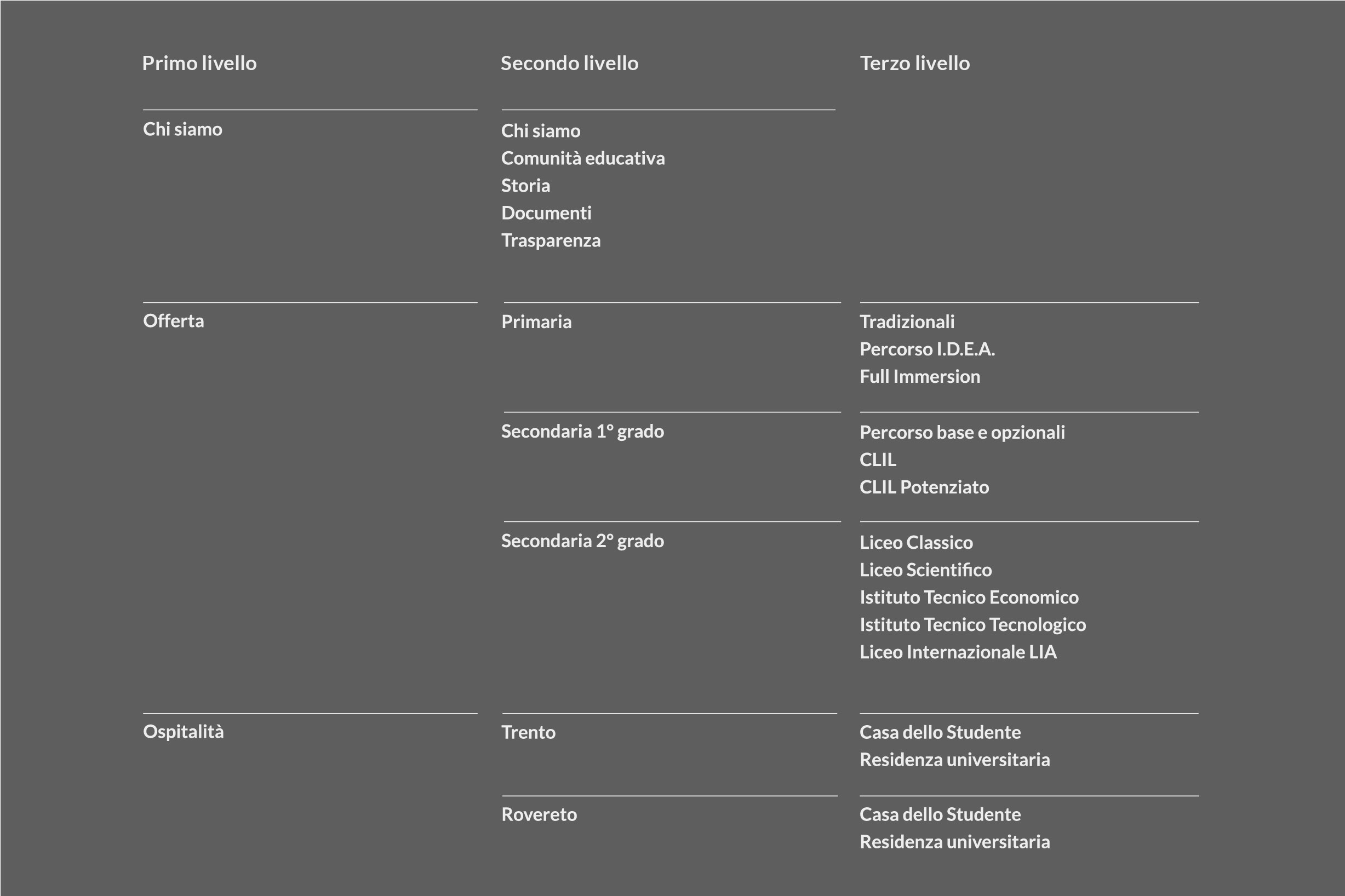
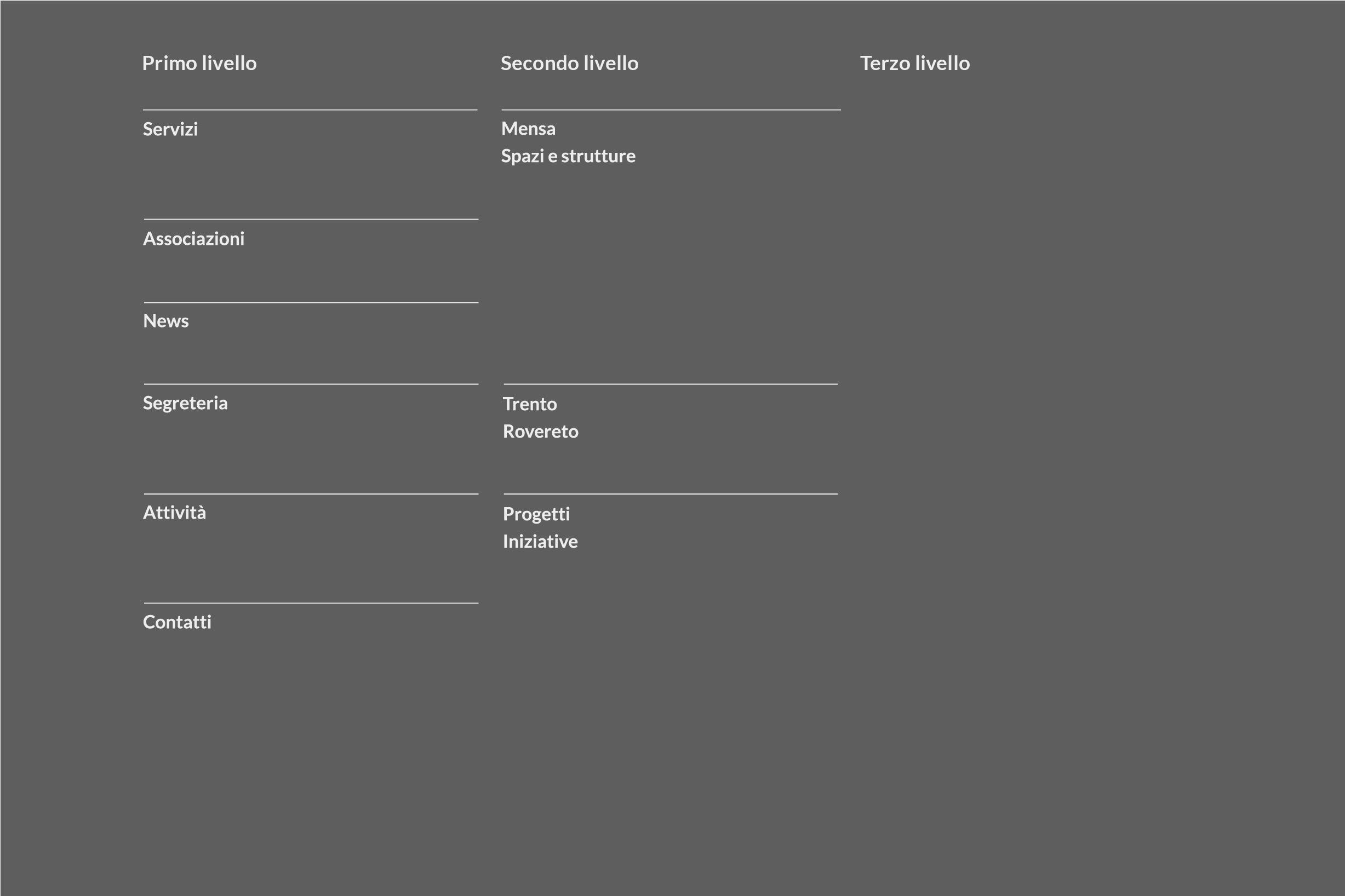
Tramite l’analisi l’obiettivo è stato quello di rivedere e progettare la nuova architettura dei contenuti, in linea con gli obiettivi citati nel precedente paragrafo.
Wireframe
Successivamente ci si è concentrati sull’organizzazione dei contenuti all’interno delle pagine, definendo per ognuna uno schema al fine di adottare la miglior soluzione possibile.
Mockup
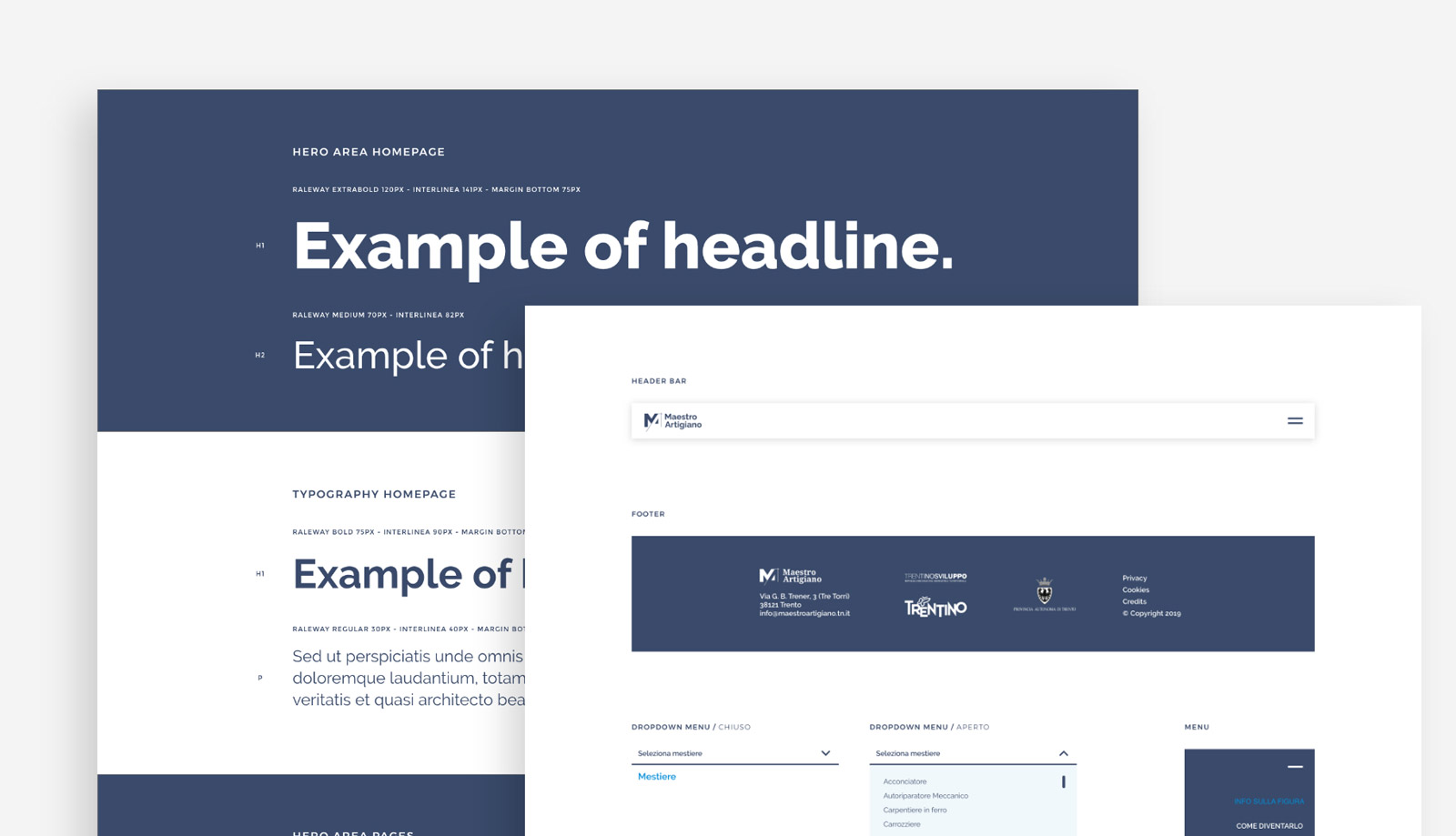
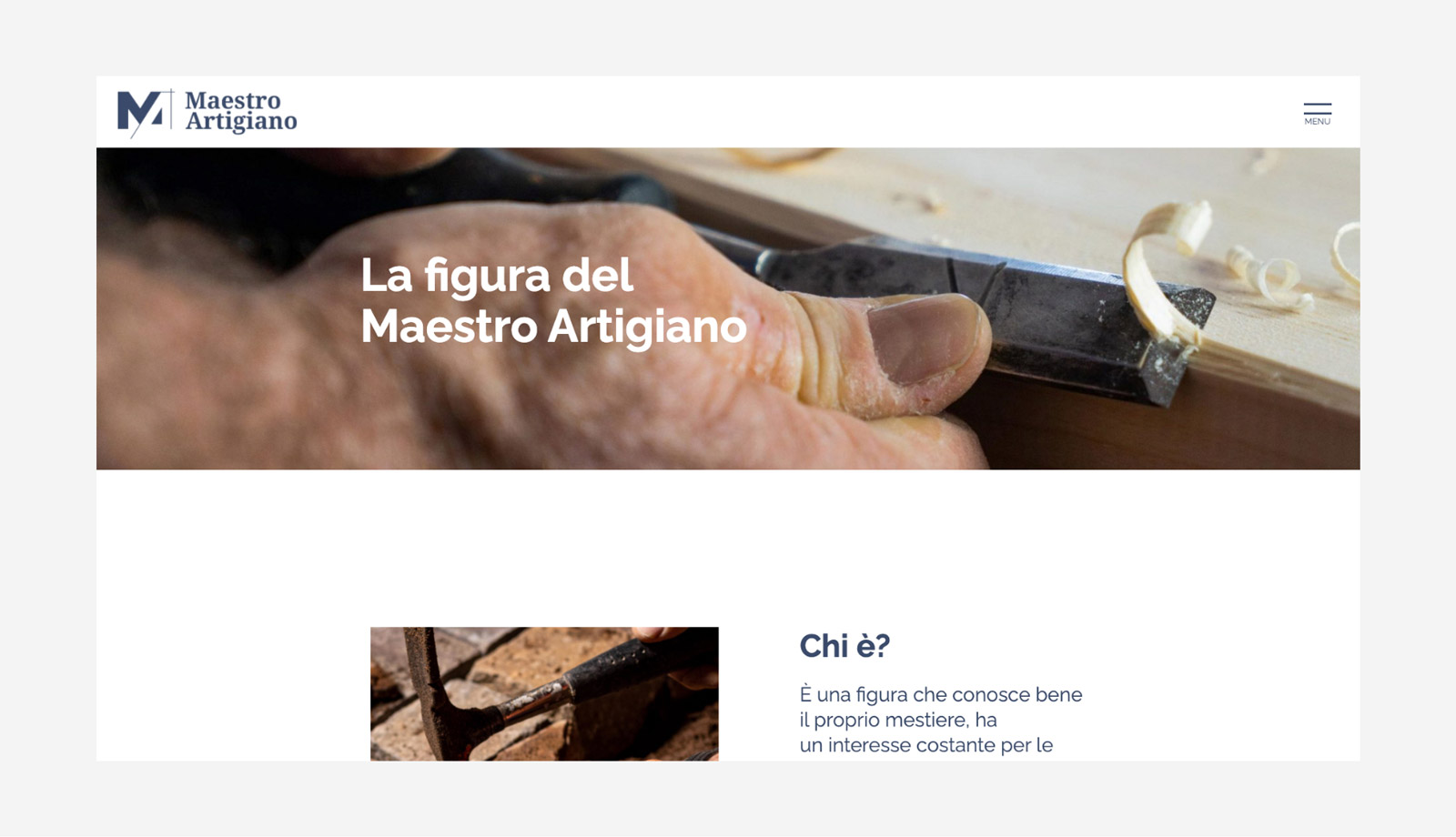
In seguito è stata definita la parte grafica.
Seguendo le linee guida definite dal gruppo brand sono stati applicati i font, i colori e tutti gli elementi grafici necessari a rendere l’interfaccia grafica omogenea con il brand creato in precedenza.

Sviluppo
Il sito è stato sviluppato su piattaforma WordPress ed è stato creato un tema ad hoc. Questo aspetto ha permesso di seguire fedelmente l’interfaccia creata e di creare uno strumento di facile aggiornamento anche da parte dei referenti di Maestro Artigiano.




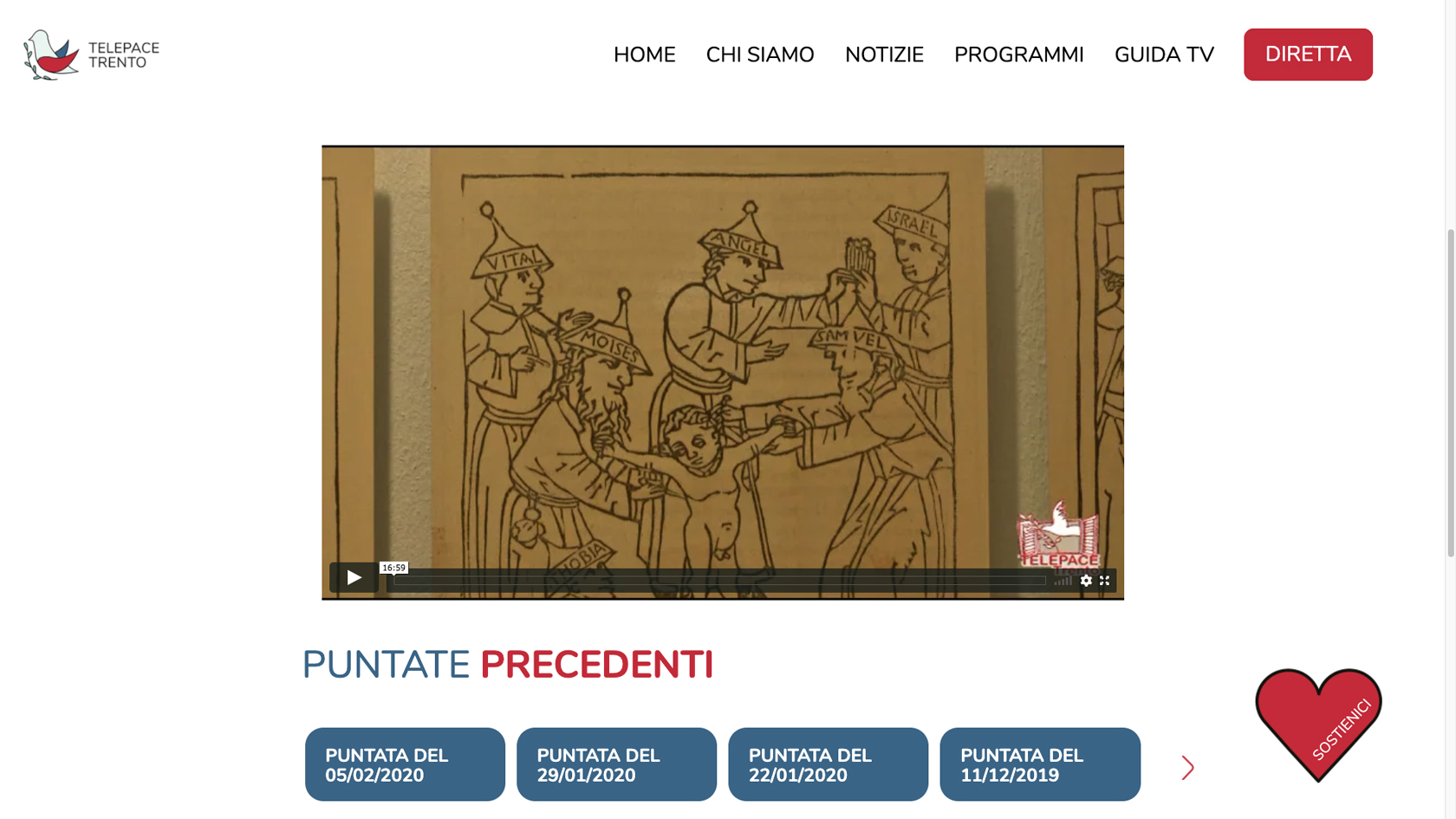
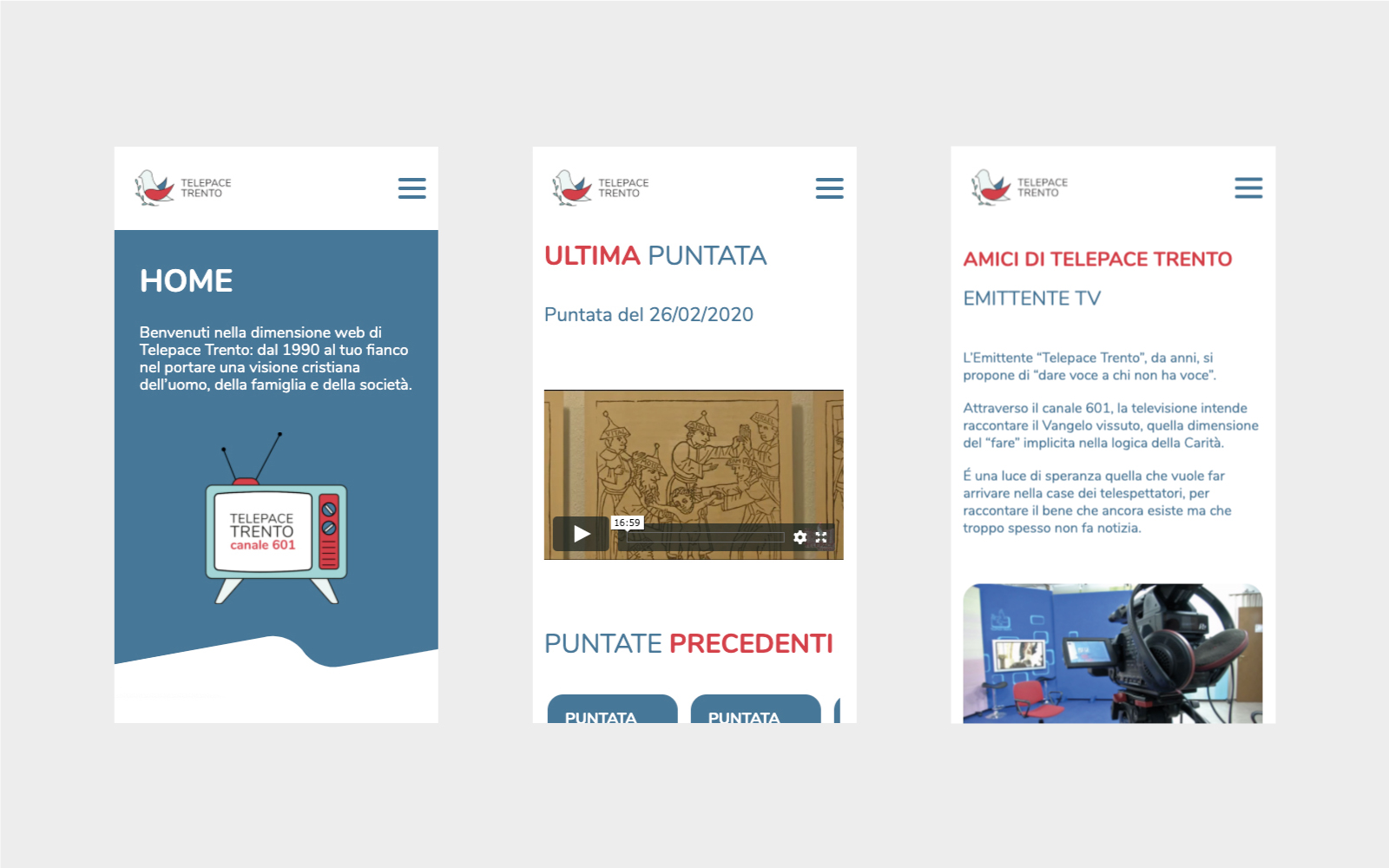
Sito web Telepace Trento
L’Associazione Amici di Telepace Trento nasce nel 1990 con lo scopo di portare in diocesi di Trento il segnale televisivo di Telepace. Successivamente si trasformò in uno Studio televisivo in grado di produrre rubriche sulla vita diocesana trentina, in modo da integrare il palinsesto di Telepace Verona.
Con l’utilizzo sempre più frequente di internet, l’Associazione ha deciso di rinnovare il sito web già esistente. Gli obiettivi erano quelli di rendere i contenuti più comprensibili e chiari, modernizzando l’interfaccia per renderla coerente con il nuovo logo e per avvicinare un target più giovane.
Il logo
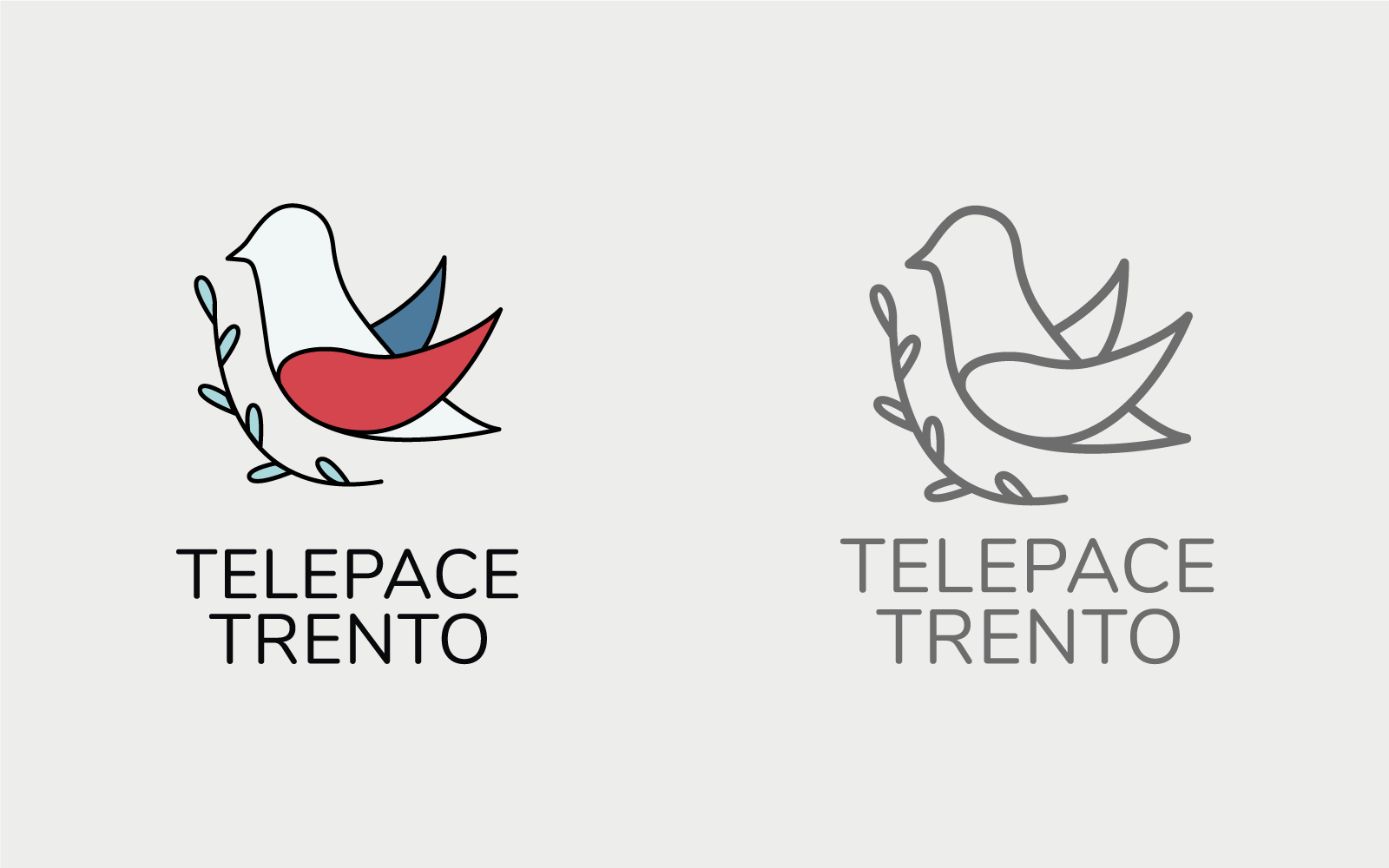
Per rendere l’immagine di Telepace Treno più moderna si è deciso di rivedere il logo mantenendo comunque la colomba come figura centrale e utilizzando i colori già in uso dell’Associazione, ovvero il rosso, il bianco e il blu.
L’obiettivo del restyling era quello di creare un logo semplice ma ben definito. Si è quindi deciso di partire dalla rappresentazione stilizzata di una colomba per poi aggiungere alcuni dettagli chiave. Per renderlo di facile utilizzo i tutti i contesti nei quali verrà utilizzato, è stato creato in due versioni: a colori per l’utilizzo su carta e sul sito internet, mentre outline per il watermark televisivo.

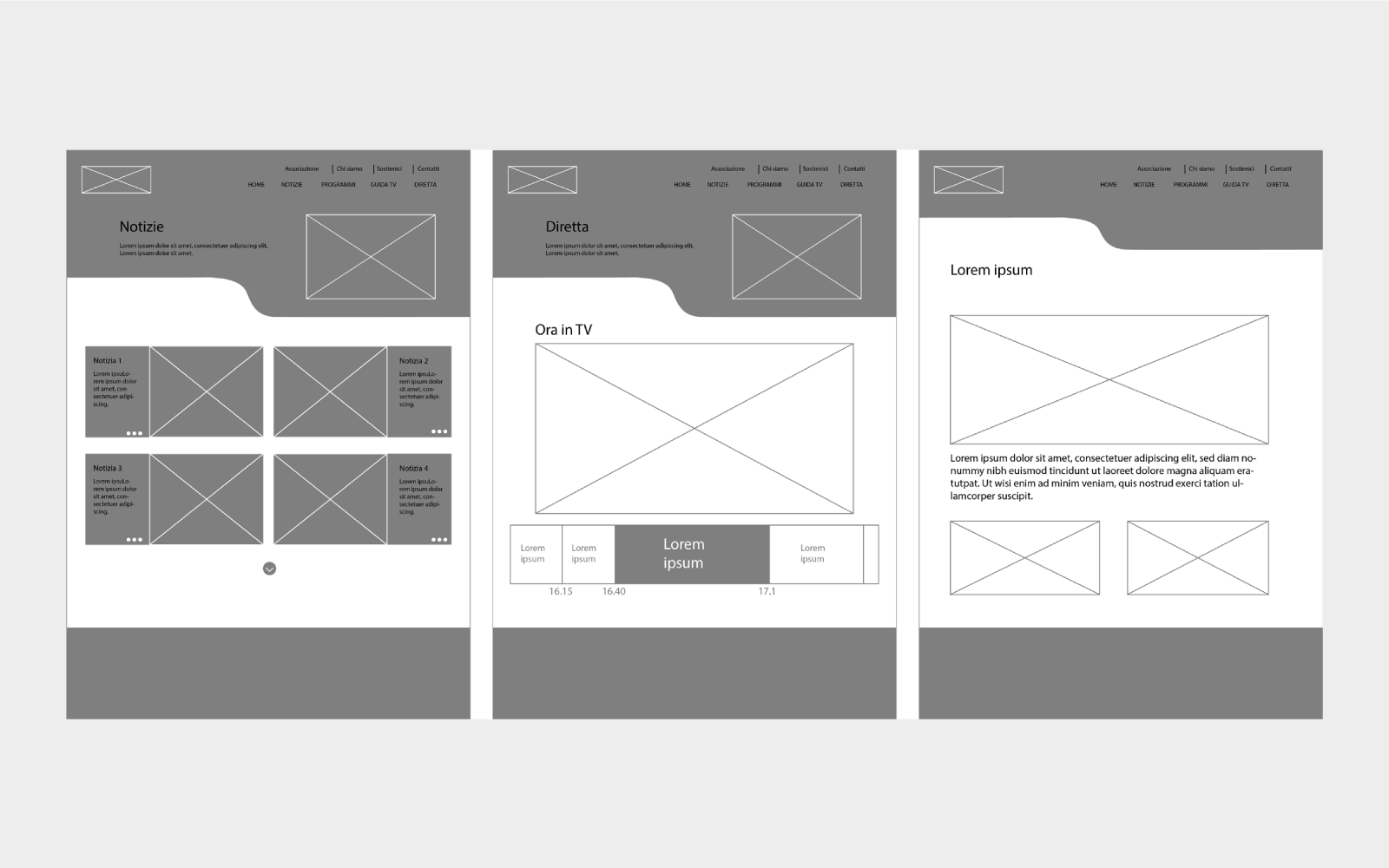
Dopo un’attenta analisi del sito in utilizzo e dei competitors, si è cercato di capire il modo migliore per disporre i contenuti, concentrandosi sulla struttura delle pagine e degli elementi al loro interno. È dunque stato creato un wireframe del sito per definirne lo scheletro.

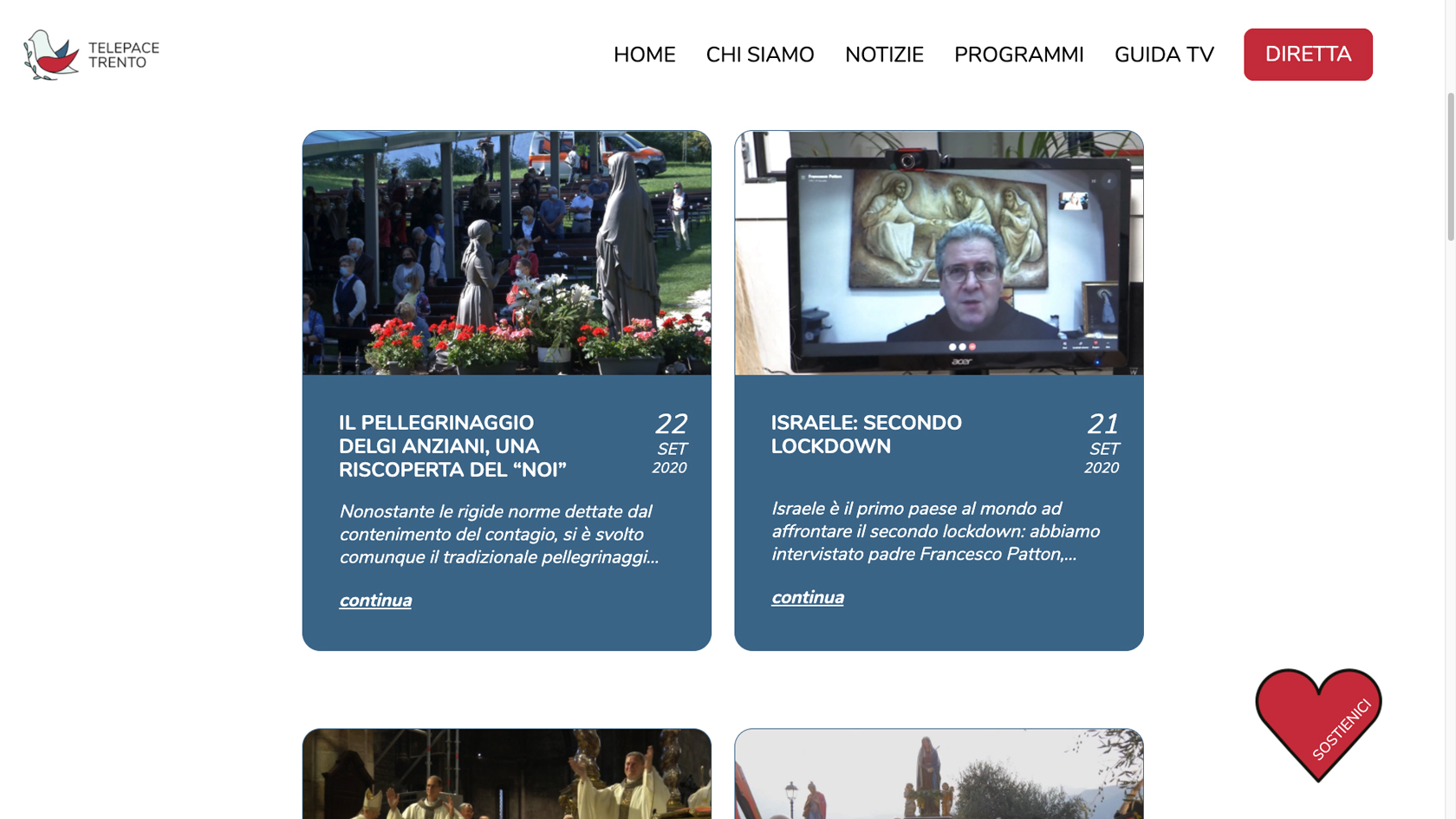
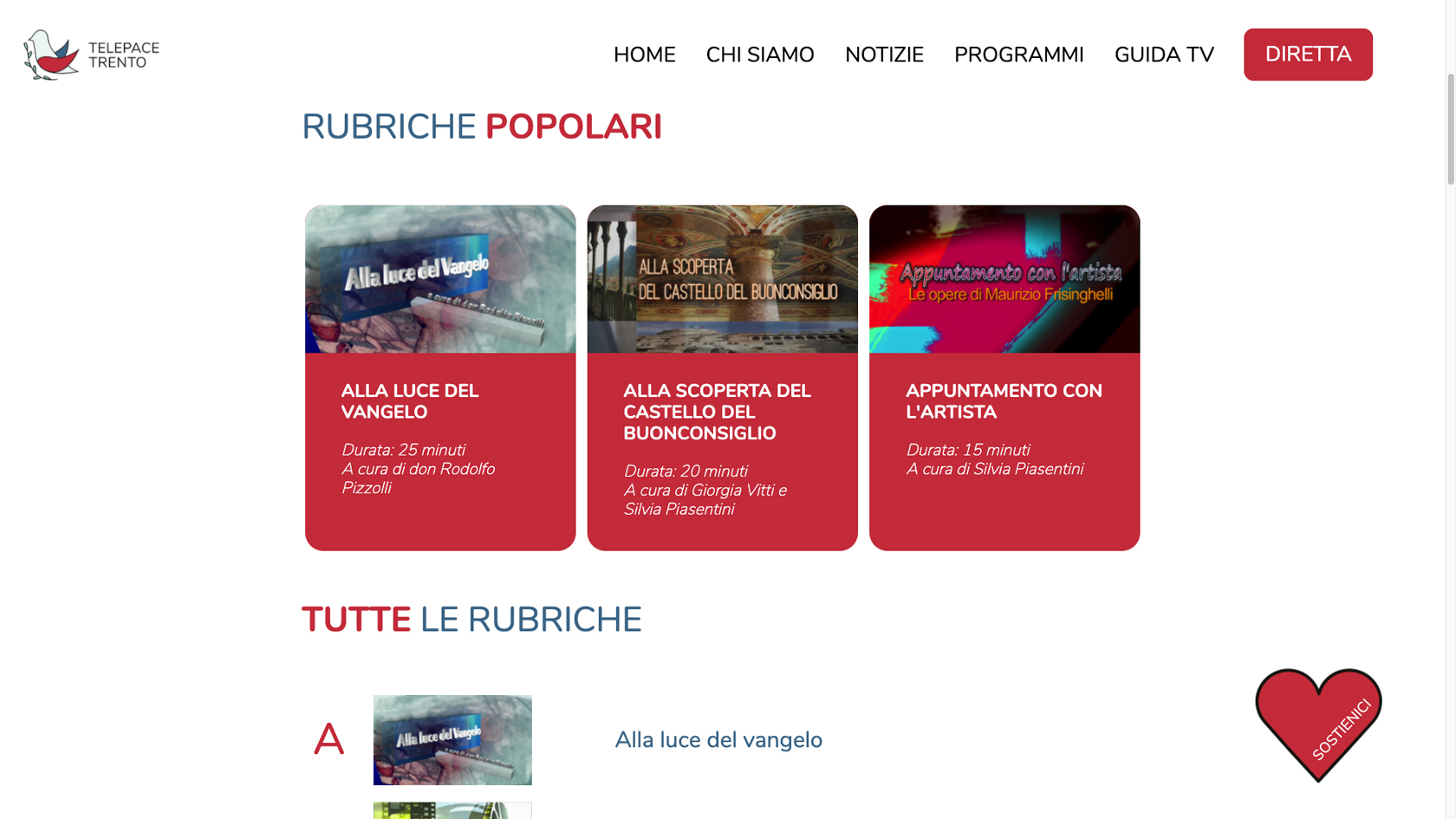
Dal punto di vista grafico è stato uniformato lo stile, utilizzando gli elementi grafici del brand precedentemente creato. Si è deciso di utilizzare i due colori dell’Associazione con il supporto del bianco del del nero. Per dare maggiore dinamicità al sito le sezioni dell’header e del footer sono state movimentate con delle onde con dei colori contrapposti.
Per quanto riguarda le notizie e le rubriche sono state identificate dalle cards, elemento grafico comune che ne identifica la tipologia di contenuto.
Per rendere l’interfaccia grafica del sito coordinata al logo è stato deciso di creare delle illustrazioni da inserire nelle varie pagine che compongono il sito, per descriverne a colpo d’occhio il contenuto.
Per rendere la navigazione fluida e omogenea su tutti i dispositivi è stato adottato un approccio responsive per tutte le pagine che compongono il sito.

Il sito è stato sviluppato attraverso il CMS WordPress per la gestione dei contenuti e ci si è avvalsi del servizio GitHub per la condivisione dei file di sviluppo all’interno del gruppo.
Per costruire un servizio cucito sulle esigenze del cliente sono stati sviluppati un template personalizzato e alcuni plugin, utilizzati per la creazione del sito.
Collegio Arcivescovile
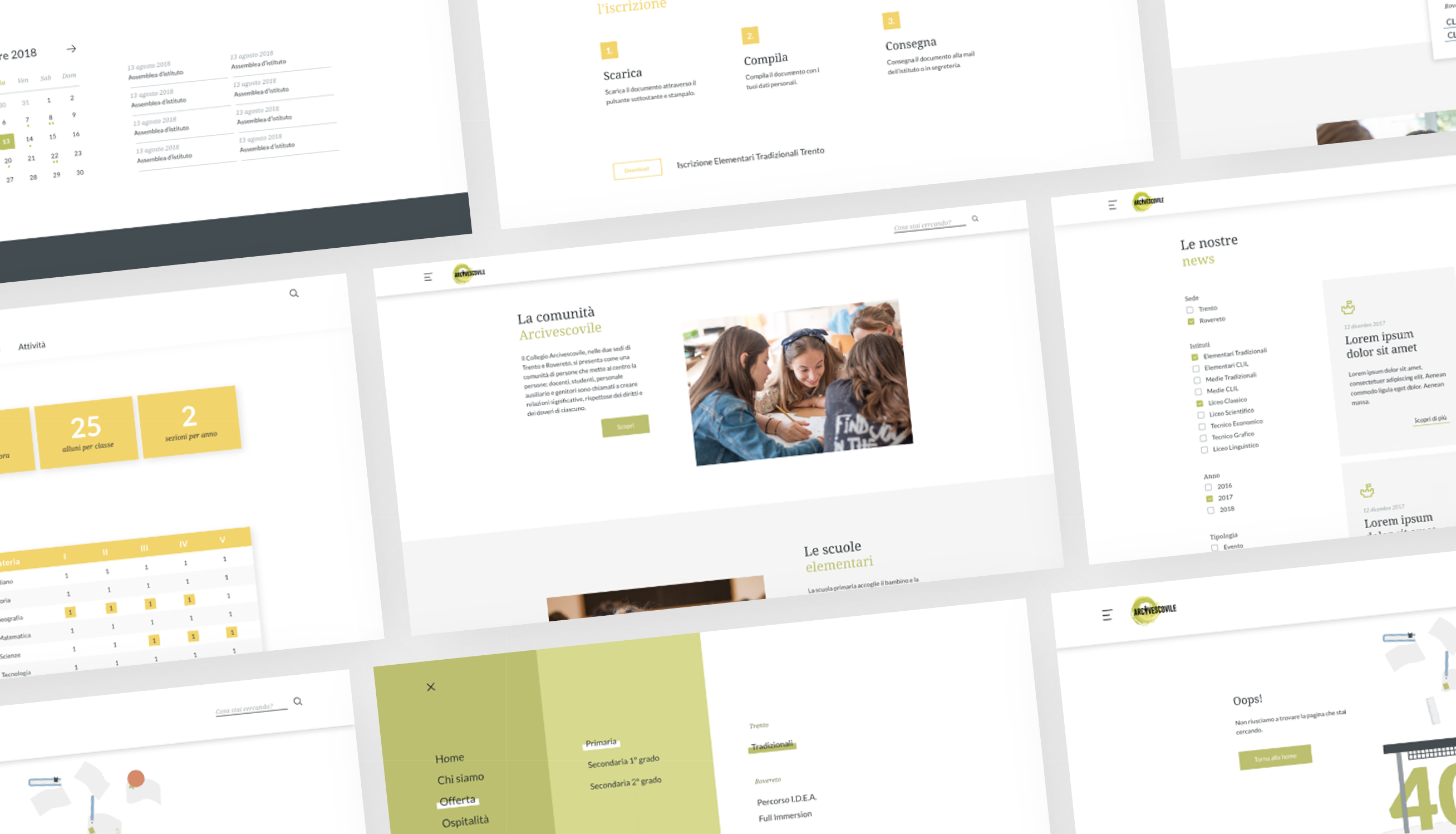
Il progetto ha compreso la progettazione della User Experience e della User Interface e lo sviluppo del nuovo sito del Collegio Arcivescovile. L’obiettivo era rilanciare il complesso mostrando in modo equo le strutture presenti al suo interno, facilitarne internamente ed esternamente l’utilizzo e aggiungere funzionalità.

Il sito web di partenza presentava un scarsa cura nella gestione dello User Journey, nel produzione dei contenuta caricati e nella veste grafica.
Sfruttando l’analisi del sito precedente come punto di partenza e prendendo in considerazione gli obiettivi tipo degli utenti, è stata progettata l’architettura delle pagine del sito. La prima ipotesi di struttura ha portato all’eliminazione delle pagine superflue, al raggruppamento delle pagine simili e alla modifica delle etichette, per una miglior comprensione del contenuto delle pagine.



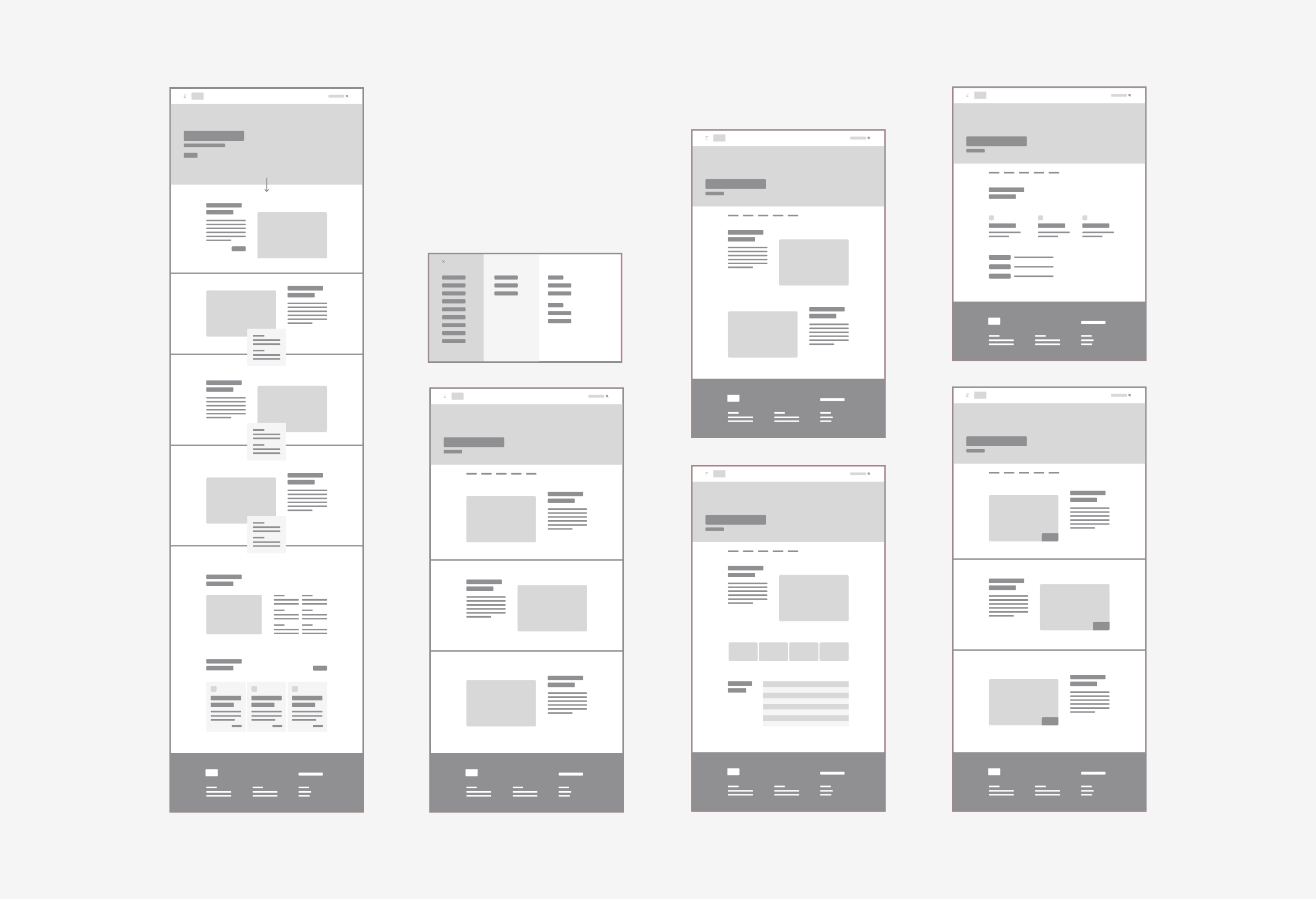
Dopo aver definito l’architettura si è passati alla fase di wireframing. Ogni membri del team design ha proposto la sua idea di organizzazione dei contenuti all’interno delle singole pagina, che poi è stata testata e migliorata. Questo ha portata all’adottare la miglior soluzione possibile.

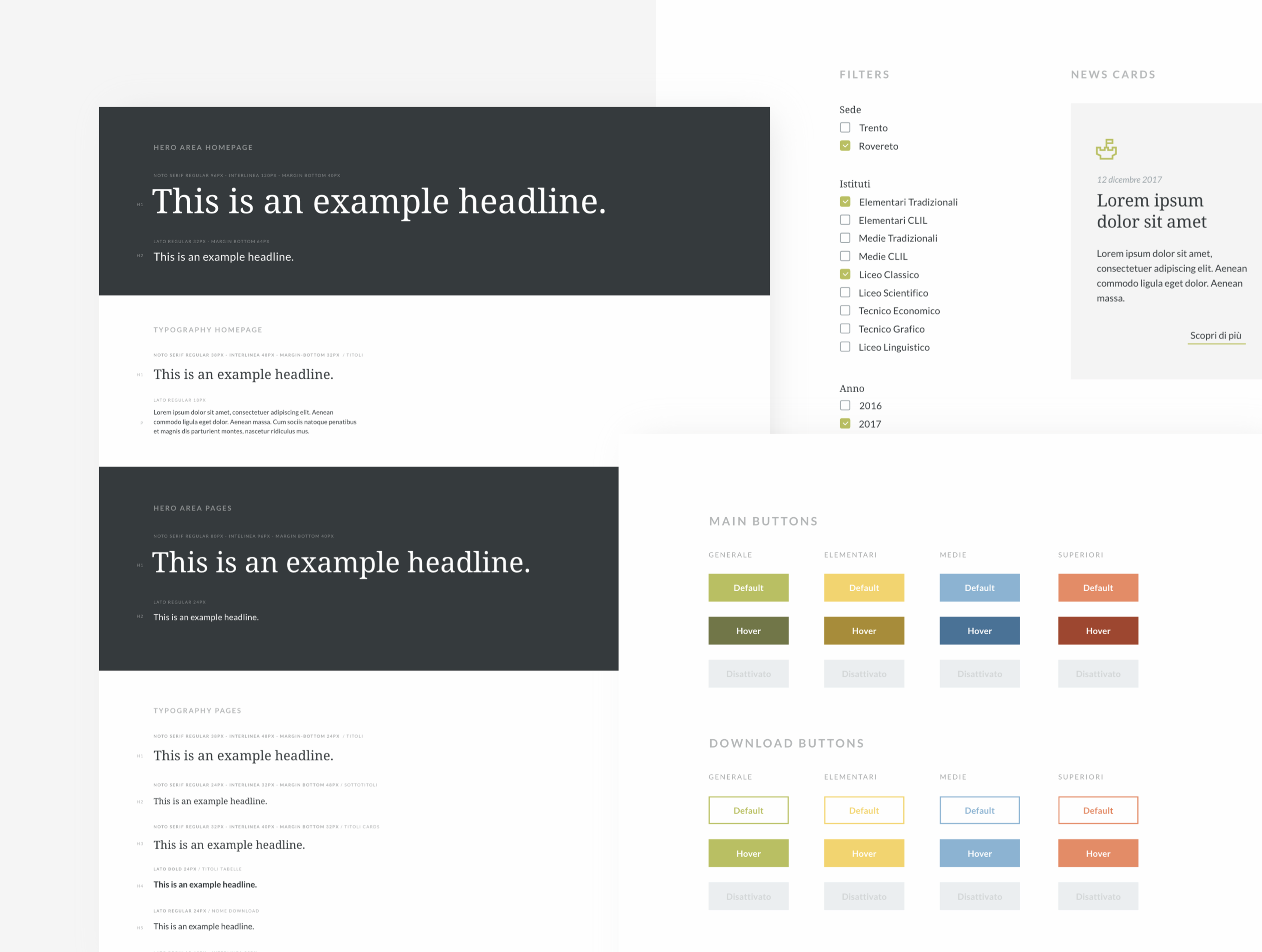
Al wireframe è stata, successivamente, applicato il design, a seguito della progettazione di uno UI Kit. Lo UI Kit presentava combinazioni di colori, dimensioni e stili dei caratteri, bottoni, filtri e cards, elementi che hanno consentito la progettazione uniforme, da parte dei membri del team, delle numerose pagine del sito.

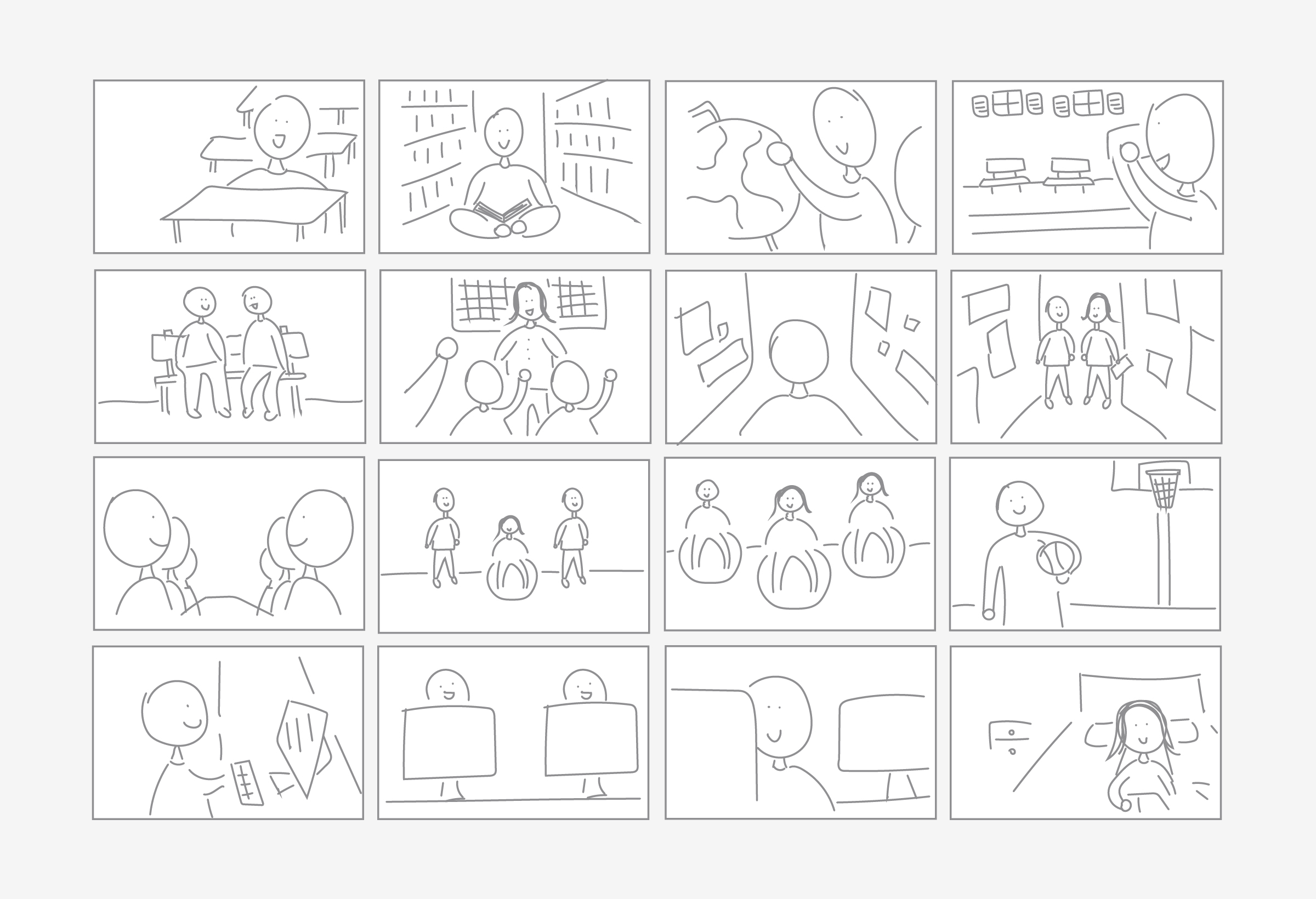
Il team si è occupato anche della progettazione, realizzazione e post-produzione degli scatti fotografici necessari per una buona presentazione del sito. Dopo la fase di progettazione, nella quale è stato redatto uno storyboard con la lista delle risorse, è stato effettuato un sopralluogo nelle due e sedi di Trento e Rovereto, momento utile per analizzare gli spazi a disposizione.

Nella fase finale il team di sviluppo ha utilizzato WordPress per gestire i contenuti e, tramite il plugin Advanced Custom Field, ha personalizzato le funzionalità del CMS creando i template di pagina e i blocchi di contenuto. L’utilizzo di questo strumento ha permesso una corretta gestione del sito da parte del team, e in prospettiva, ha facilitato l’aggiornamento da parte delle segreterie del Collegio.